ブログの記事を書いている時、自分の行った場所を地図で表示させたい、と思ったことはありませんか。
「そんな難しいことは出来ないよ」と諦めないでください。グーグルマップを使ってブログ記事に地図を貼ることが簡単に出来ます。
グーグルマップの地図をブログ記事に埋め込む方法は次の手順になります。
- グーグルマップに表示させたい場所を入力
- 「共有」→「地図を埋め込む」の順にクリック
- 地図のサイズを選択する
- 「HTMLをコピー」をクリック
- ブログ記事の「カスタムHTML」に貼り付ける
また、貼った地図を中央に表示させる方法は、次の手順になります。
- センタリングのHTMLタグ「<center>」と「</center>」を入力
- 地図がセンタリング出来たか確認する
初心者やシニアの方にも分かりやすいように画像を多く使って説明しますので簡単に出来ると思います。
それでは順に説明していきましょう。
グーグルマップの地図をブログ記事に貼る方法

1.グーグルマップに表示させたい場所を入力する
最初に、グーグルchromeのブラウザを開きます。
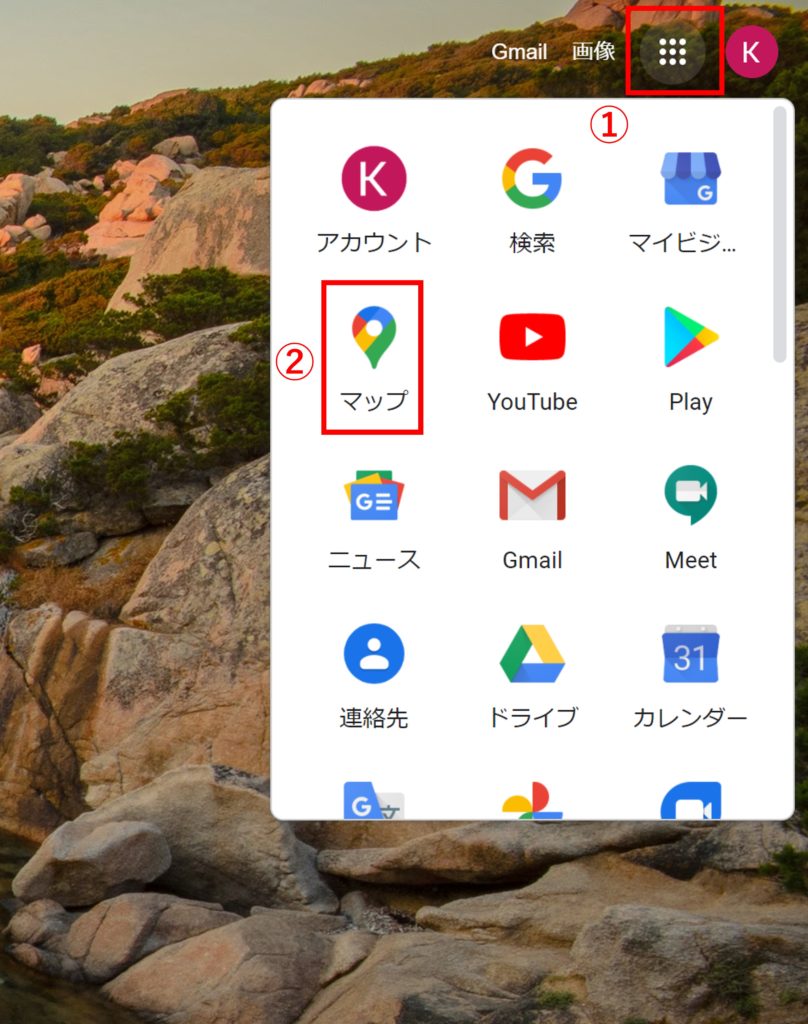
①赤枠部の「Googleアプリ」をクリック後、②「マップ」をクリックします。

グーグルchrome以外のブラウザを使われている方は直接以下のアドレスからアクセスして下さい。
こちら↓↓↓↓↓↓↓↓
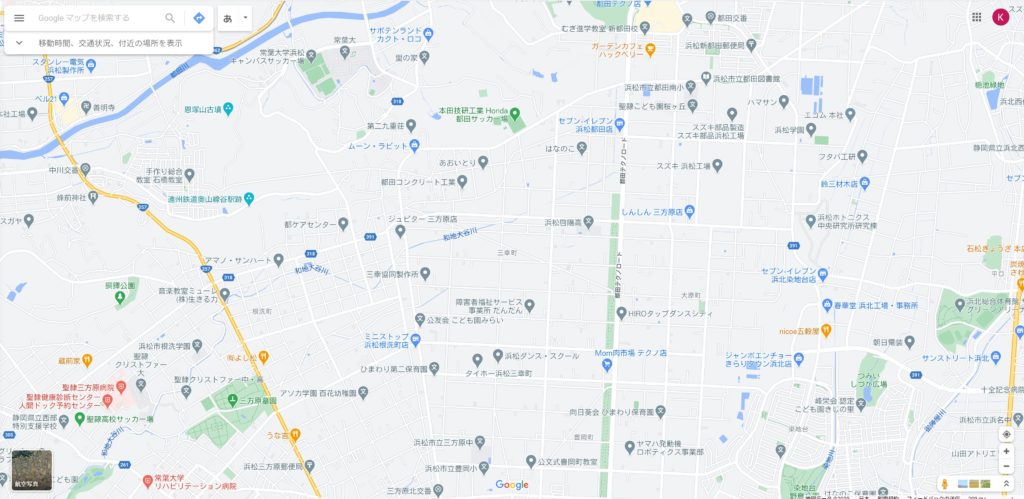
すると、地図が表示されます。

地図左上の赤枠の部分に名称や住所などを入力します。ここでは「富士山」と入力してみましょう。

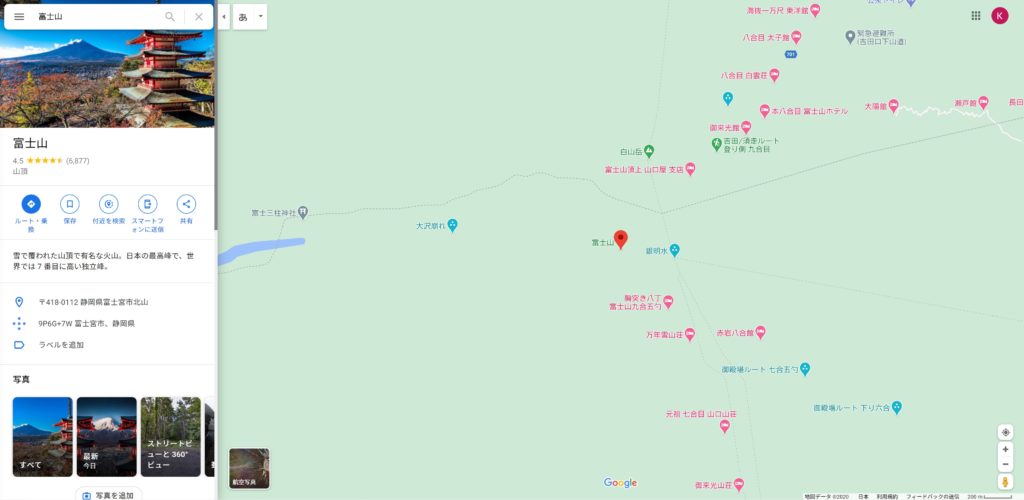
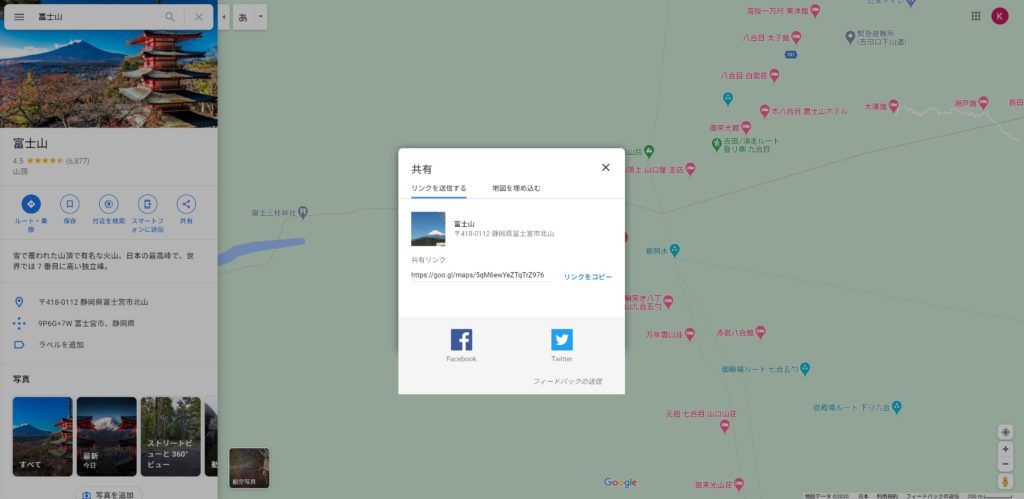
富士山の地図が表示されました。

2.「共有」→「地図を埋め込む」の順にクリック
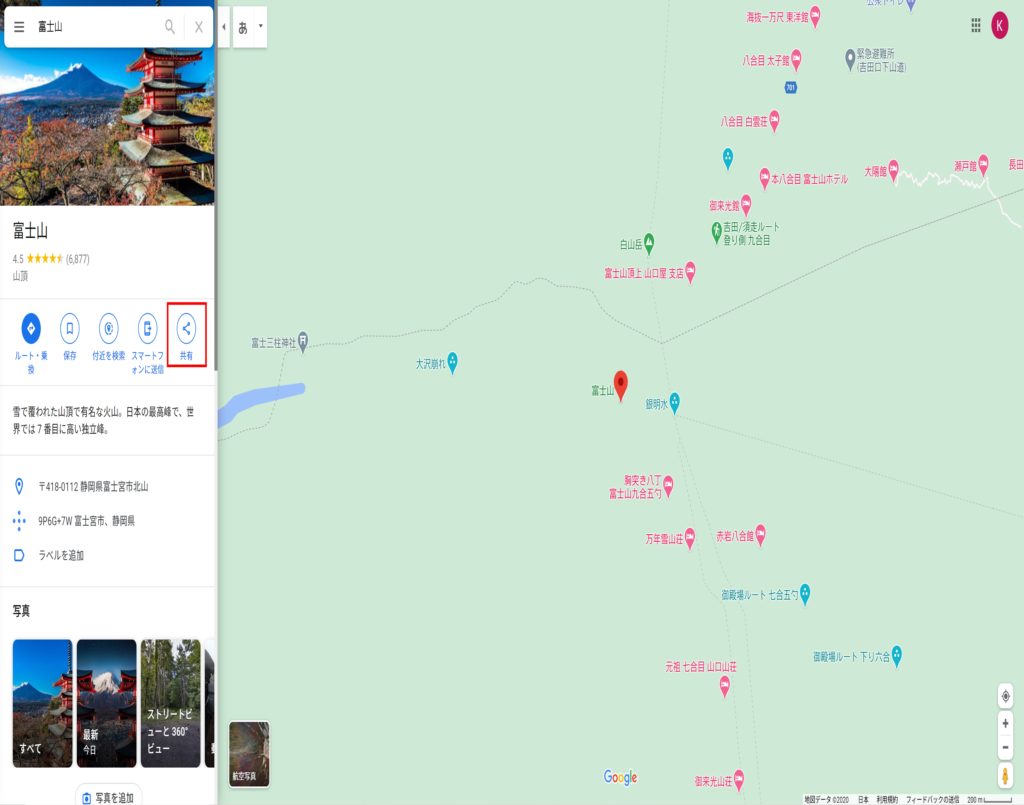
左側赤枠部の「共有」をクリックします。

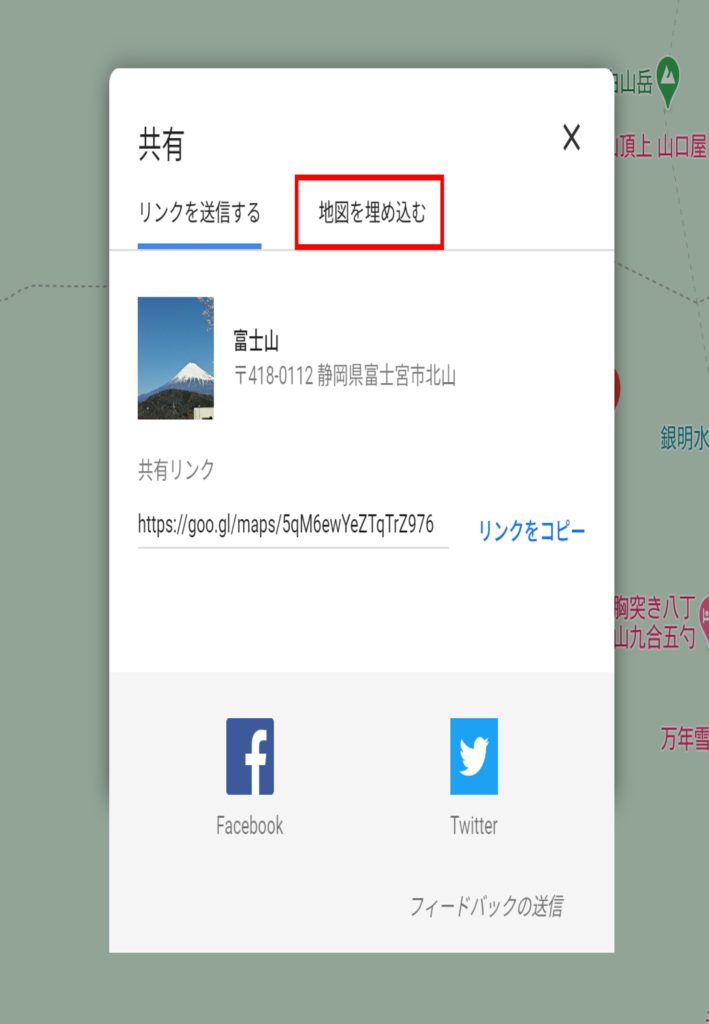
「共有」という画面がポップアップ表示されます。

赤枠部の「地図を埋め込む」をクリックします。

3.地図のサイズを選択する
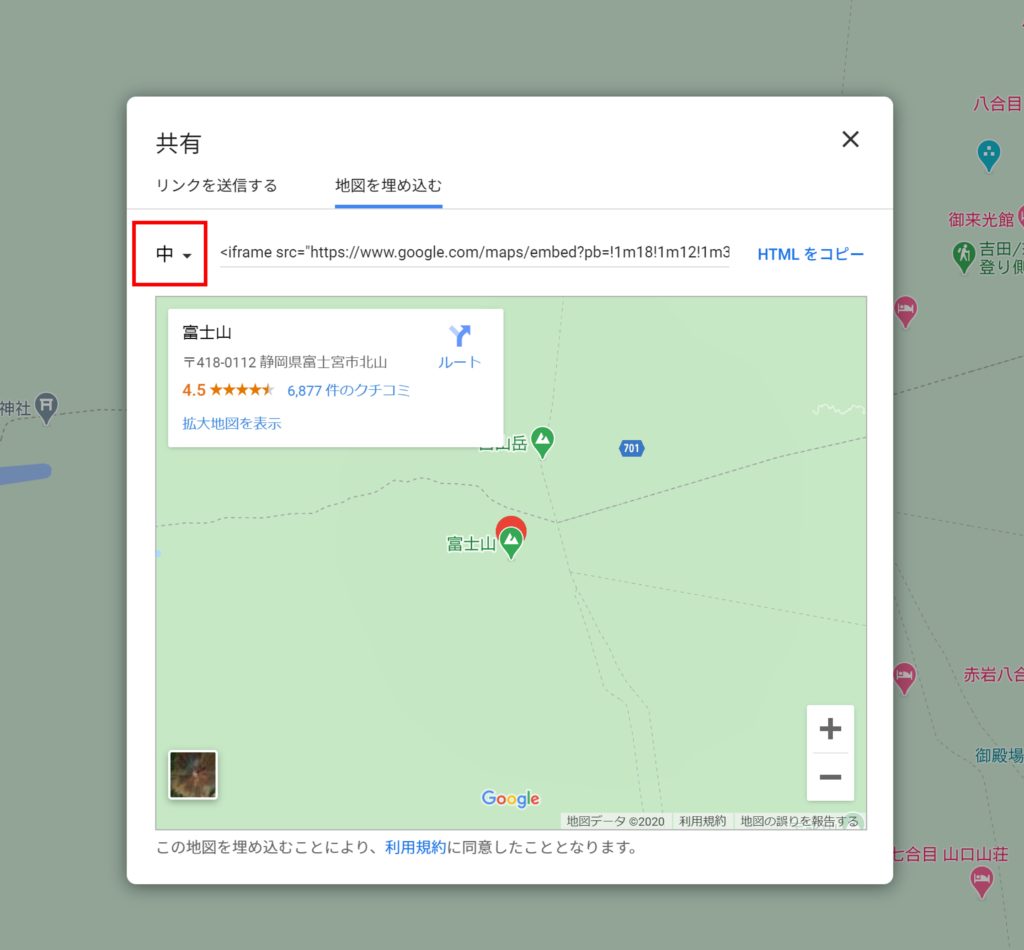
「地図を埋め込む」を選択すると、次の画面が表示されます。
最初は「中」サイズの地図が表示されます。赤枠部の「▼」をクリックするとサイズが変えられます。
「▼」をクリックします。

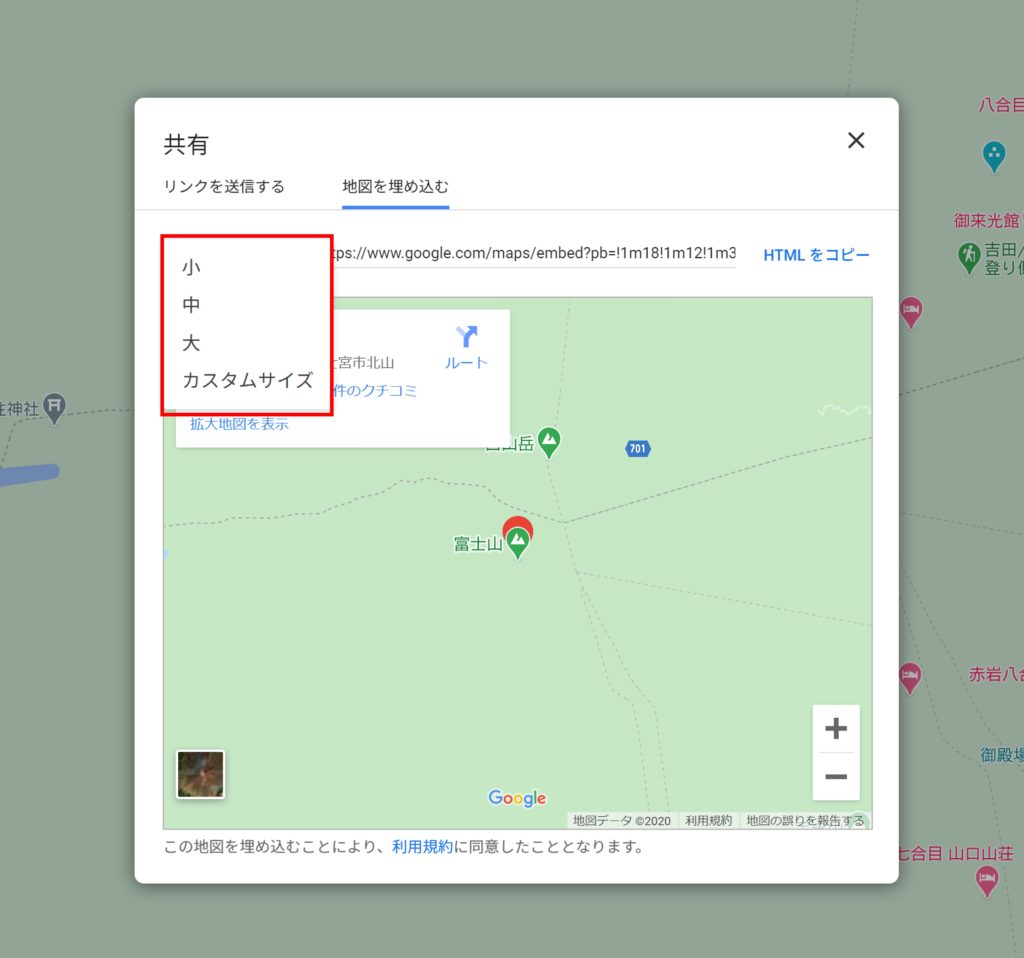
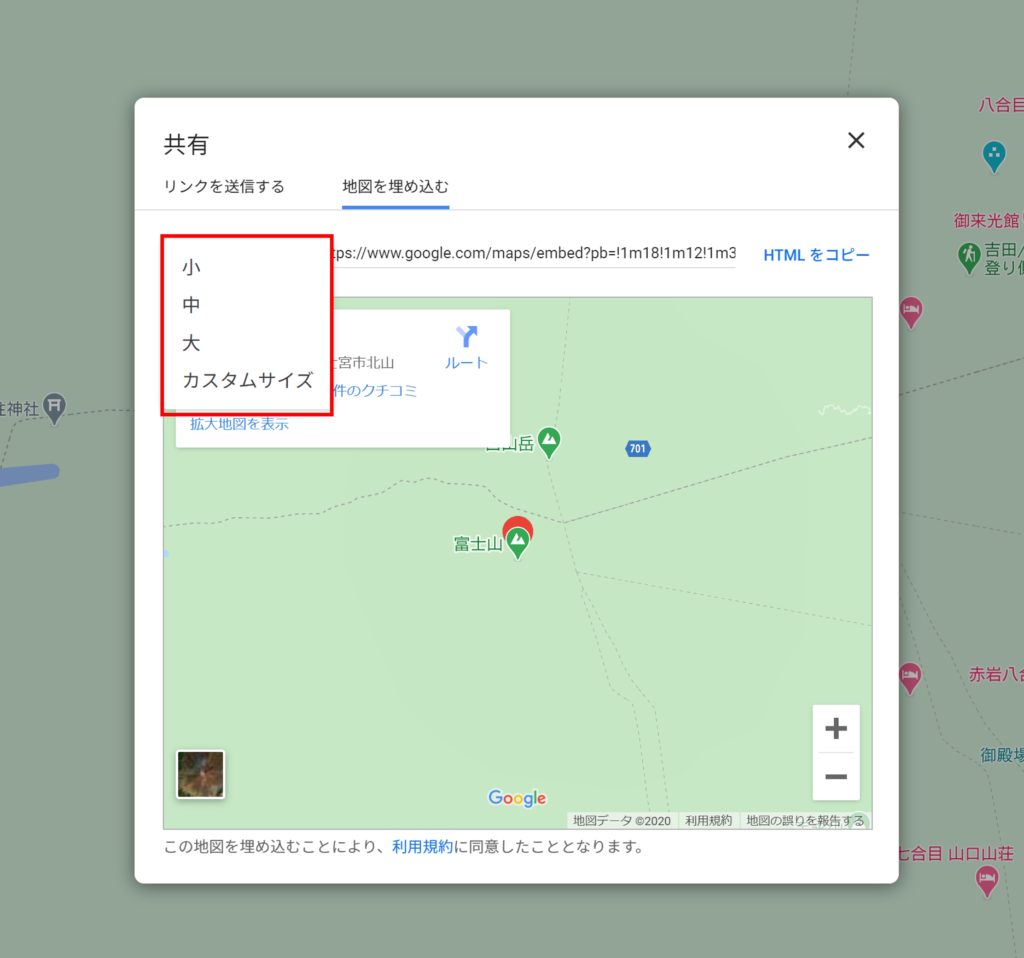
「小」「中」「大」「カスタムサイズ」と4パターンの選択肢が表示されます。
この中から希望のサイズを選択します。

地図のサイズ
地図のサイズは以下の通りとなります。
| 小 | 横 400px × 縦 300px |
| 中 | 横 600px × 縦 450px |
| 大 | 横 800px × 縦 600px |
| カスタムサイズ | サイズをピクセル単位で自由に入力 |
「小」「中」「大」のそれぞれで埋め込んでみると、表示は次の通りになります。
【小】
【中】
【大】
地図のサイズを変更する
地図のサイズは表示領域内で変更することが出来ます。
次の画像の赤枠部分から「カスタムサイズ」をクリックします。

次の画面が表示されます。赤枠部に表示したいサイズを入力します。
横、縦の順になります。今回は横500×縦500のサイズにしてみましょう。

実際に埋め込んでみると次のように表示されます。
【カスタム(500×500)】
4.「HTMLをコピー」をクリック
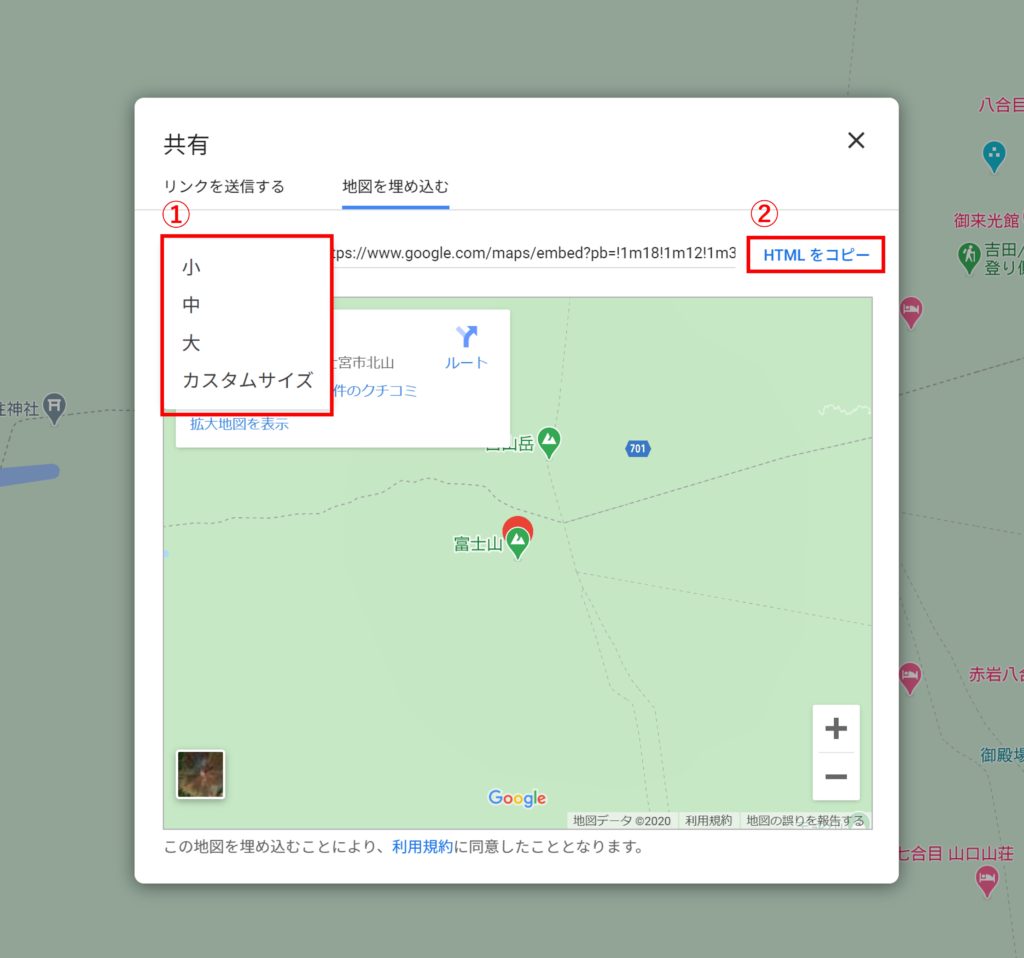
埋め込む地図のサイズが決まったら①4つのパターンから選択し、②「HTMLをコピー」をクリックします。

5.ブログ記事の「カスタムHTML」に貼り付ける
続いて、WordPressのダッシュボードを開きます。
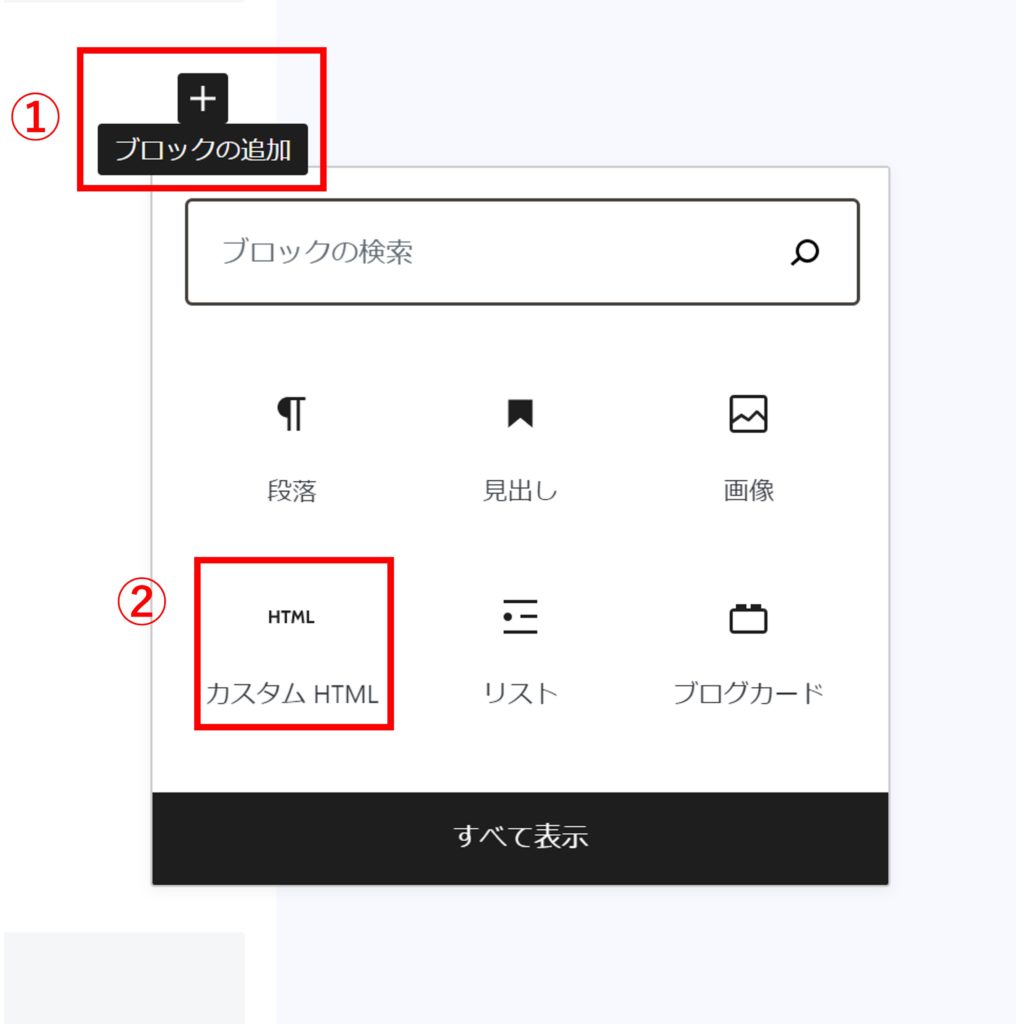
地図を埋め込みたい記事の中で、①「+」(ブロックの追加)をクリックします。
続いて②赤枠部の「カスタムHTML」をクリックします。
「カスタムHTML」が表示されていない場合は、「すべて表示」をクリックして、表示された中から「カスタムHTML」を探し、選択してください。

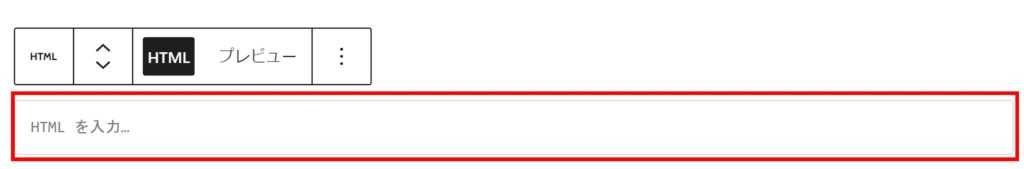
HTMLコードを入力する画面が表示されます。
先ほど「HTMLをコピー」でコピーしたHTMLコードを赤枠内に貼り付けます。

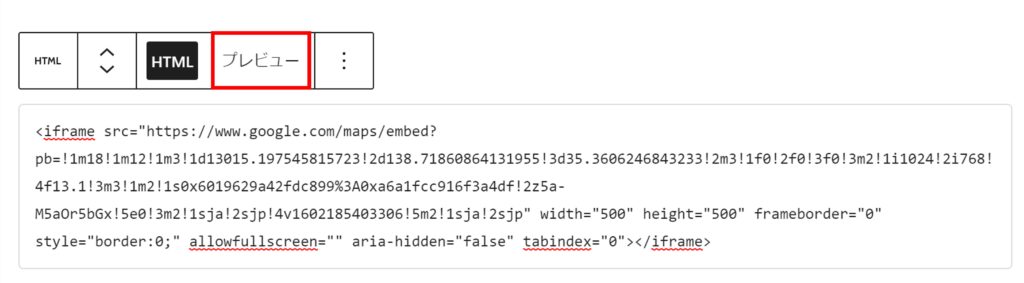
次の様にコピーしたHTMLコードが貼り付けられました。
次に赤枠部の「プレビュー」をクリックします。

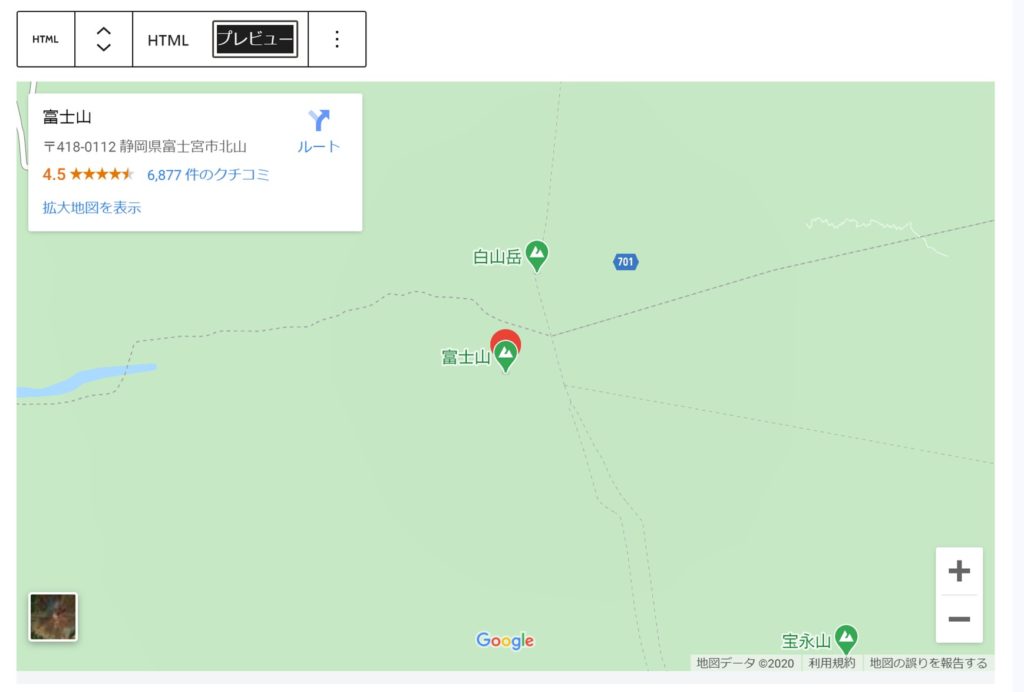
するとプレビューで地図が表示されます。しっかり地図を埋め込むことが出来ました。

地図を中央に表示させる方法

通常、地図を貼ると左寄せで貼り付けられます。
左寄せだと気持ち悪い、という人もいると思います。(笑)
次の対応をすることで地図を中央に寄せることが出来ます。HTMLタグを使いますが、それほど難しくありませんので是非やってみてください。
1.センタリングのHTMLタグ「<center>」と「</center>」を入力
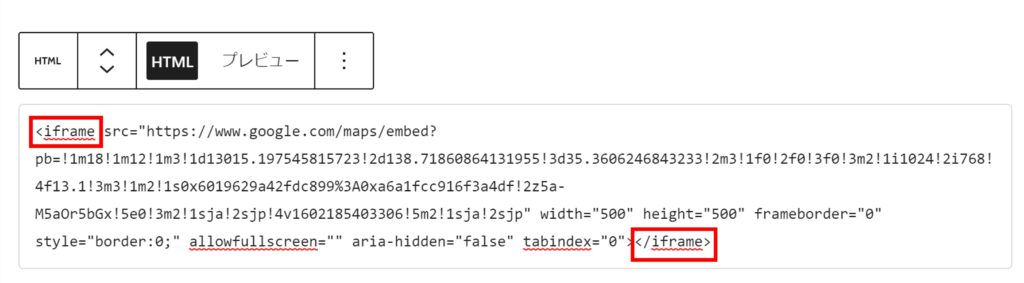
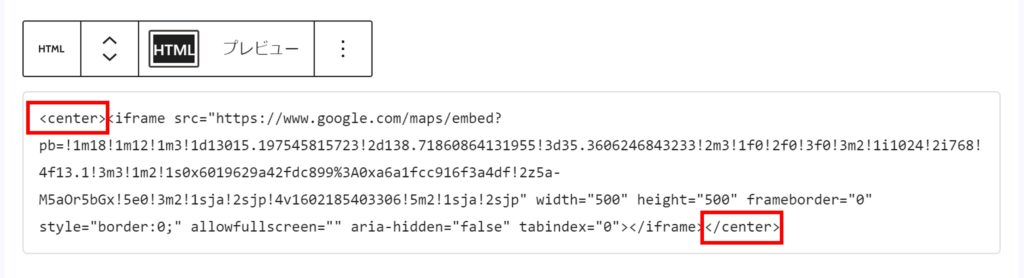
まず、上記で貼り付けた「カスタムHTML」に貼り付けたHTMLコードを表示させます。
その中で「<iframe ~」と「</iframe>」というHTMLタグを見つけます。赤枠の部分です。

センタリングのHTMLタグの「<center>」と「</center>」を使います。
「<iframe ~」の前に「<center>」を、「</iframe>」の後ろに「</center>」をそれぞれ入力してセンタリングのHTMLタグでHTMLコード全体を挟み込みます。
入力は以上で終了です。

2.地図がセンタリング出来たか確認する
続いて、地図がセンタリング出来ているか確認してみましょう。
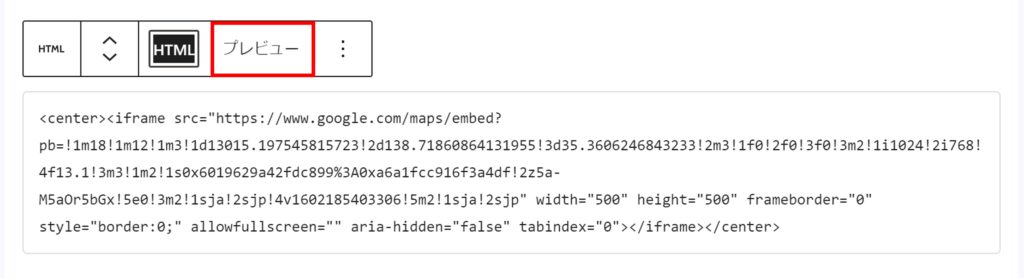
先ほどの「カスタムHTML」の画面で赤枠部の「プレビュー」をクリックします。

地図が中央に表示され、センタリングされました。
まとめ
グーグルマップの地図をブログ記事に貼る方法と地図を中央に表示させる方法を解説しました。
グーグルマップの地図をブログ記事に貼る方法は次の通りでした。
- グーグルマップに表示させたい場所を入力
- 「共有」→「地図を埋め込む」の順にクリック
- 地図のサイズを選択する
- 「HTMLをコピー」をクリック
- ブログ記事の「カスタムHTML」に貼り付ける
また、地図を中央に表示させる方法は次の通りでしたね。
- センタリングのHTMLタグ「<center>」と「</center>」を入力
- 地図がセンタリング出来たか確認する
うまく地図を配置出来ましたでしょうか。
やってみると簡単なので、初心者の方、シニアの方、ぜひ試してみてください。
最後までご覧いただきましてありがとうございました。



コメント